ИЗРАБОТКА НА УЕБ САЙТОВЕ И ОНЛАЙН МАГАЗИНИ
Информация -> Dreamweaver-Как да създадете уеб сайт
Как да създадете уеб сайт с Dreamweaver
С програмата Dreamweaver CS3 може да се работи доста лесно и интуитивно. Тя позволява да се изградят както съвсем елементарни, така и по-сложни сайтове. Това, което ще постигнете доста трудно, е да "разкрасите" сайта си с някакъв по-интересен дизайн. Освен това програмата използва предварително зададени шаблони за сайтове, в които се ограничава избора ви. Въпреки тези ограничения програмата има достатъчно големи възможности.
И така започнете създаването на вашия уеб сайт с програмата Dreamweaver CS3.
Първата стъпка е да зададете името на вашия сайт в мениджъра на сайтове на Dreamweaver
От основно меню изберете Site. Ще се появи падащо меню, от което трябва да изберете New site. /За краткост в бъдеще този тип команди ще изписвам с разделетил наклонена черта. В конкретния случай Site / New site. / Появява се диалогов прозорец, в който трябва да попълните две неща:
Как искате да се казва вашият сайт – Най-добре е да посочите името на вашия домейн. Ако сте купили домена "proba.com", тук ще запишете proba.
Вашият URL адрес във вида http://www.домейниме. Ако фирмата, предоставила ви хостинга не ви е казала друго, то в горния пример вашият URL адрес би следвало да бъде - http://www.proba.com
Преминeте към следващия прозорец, като натиснете бутона Next, показан отдолу на екрана.
Тук посочвате къде Dreamweaver да съхрани файловете, които създавате. Тъй като е препъръчително да имате копие от уеб сайта на собствения си компютър, тук по-добре изберете No, I do not want to use a server technology.
Преминете към следващия прозорец като натиснете бутона Next.
Изберете опцията по подразбиране Edit local copies on my machine, then upload to server when ready.
Малко по-надолу програмата ви предлага да създаде папка, в която да съхранява вашите файлове. В нашия пример предложената папка е C:\Documents and Settings\usr\My Documents\proba\. Ако искате да промените мястото, където да бъдат запазени файловете, натиснете жълтата папка, която е до полето с текста.
Преминете към следващия прозорец като натиснете бутона Next.
Тук трябва да определите как ще се свързвате с вашия сървър /How do you connect to your remote server?/. Изберете None.
Преминете към следващия прозорец като натиснете бутона Next.
Тук ще видите резюме на всичко въведено от вас до този момент. Ако искате да промените нещо, може да се върнете до съответния екран с Back. Ако всичко е въведено правилно, изберете Done.
Втората стъпка е да създадете заглавната страница на уеб сайта
Ще създадем уеб страница с две вертикални колони, заглавие /Header/ и долна лента
/Footer/. Едната колона ще съдържа менюто, а другата – основното съдържание. Изберете File / New.
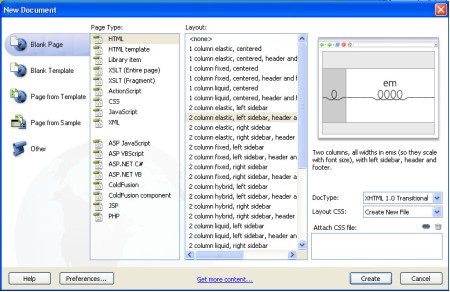
Появява се екрана New Document. В лявата колона изберете Blank Page, във втората колона – HTML, в
третата колона – 2 column elastic, left sidebar, header and footer.

Сега в дясно виждате как ще изглежда вашият сайт. Под него има две полета, които трябва да показват следното:
Doc Type: XHTML 1.0 Transitional
Layout CSS: Create New File
Полето Layout CSS указва на програмата да съхрани в отделен файл /наречен CSS-файл/ определена информация, свързана с това как ще се показва вашия уеб сайт. Това е изключително полезно, тъй като когато създавате другите страници на вашия уеб сайт, можете да ползвате съхранената в този файл информация. Изберете бутона Create. Показва се диалогов прозорец, в който трябва да изберете къде да се запише и как да се казва CSS-файлът. Потвърдете предложеното от програмата място за запазване на файла и име без да ги променяте. За целта натиснете бутона Save.
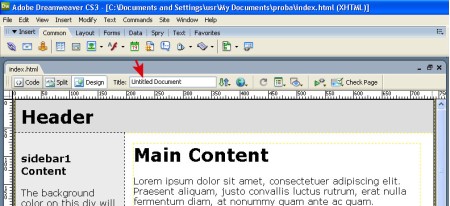
Сега програмата ви показва една страница, в която е посочено къде ще бъде заглавието /Header/, по-тясна лява колона, наречена sidebar, по-широка дясна колона /Main Content/ с някакво фиктивно съдържание и долна лента /Footer/. Това фиктивно съдържание малко по-късно ще замените с реално ваше съдържание.
Изберете File / Save as и запишете страницата като index.html. С това име се означава началната страница на уеб сайта.
Третата стъпка е да въведете вашето съдържание
За да промените съдържанието, просто трябва да позиционирате курсора, където желаете да въведете промяна, да изтриете ненужното и да въведете, това което желаете.
Абсолютно задължително трябва да промените текста в Header. Ако не сте наясно какво точно да напишете, то тук може да бъде името на вашия уеб сайт, вашето име, име на фирмата или за какво е предназначен сайтът, който правите. В долната част на екрана трябва да виждате менюто Properties. Ако то не се вижда, използвайте Window / Properties, за да го покажете на екрана. От менюто Properties може да променяте формата, шрифта, размера, позиционирането и цвета на текста. Докато не сте наясно до какво води всяка промяна на някой от тези параметри, е добре да се ограничите до промяна в цвета и позиционирането на текста. Бутоните за позициониране са идентични с тези, които са в текстовия редактор Word и можете да ги използвате по същия начин. За да промените цвета, първо с мишката маркирате текста, чиито цвят искате да променяте, след което в менюто Properties натиснете стрелката на черното квадратче. Отваря се палитра с цветове, от които може да изберете.
Следва другата абсолютно задължителна промяна. Точно където е посочено с червената
стрелка на долната картинка трябва да въведете текста, който въведохте като заглавие преди малко. Това
ще бъде текстът, който търсачките ще показват за тази уеб страница, когато показват резултати от
търсене.

Сега трябва да замените съдържанието на дясната колона с ваш текст. Заменянето и корекциите в текста се правят по същия начин както и при заглавието. Ако искате да създадете нов параграф, просто натиснете клавиша Enter. За разлика от текстовите редактори в Dreamweaver не може да оставяте повече от 1 празна позиция между символите.
Следват промените в полето Footer. Тук може да се въведе разнообразна информация. Например на кого принадлежи сайтът, кой е негов автор, кога е създаден, може да се слагат връзки към други страници на уеб сайта, както и връзки към други сайтове.
Четвъртата стъпка, за да довършите уеб страницата, е да добавите навигационно меню в лявата колона /sidebar1/
Позиционирайте мишката в лявата колона, където искате да бъде навигационното меню
/изтрийте текста, който не ви е нужен/. Чрез Insert / Spry / Spry Menu Bar изберете какво меню искате –
хоризонтално или вертикално. В случая ще избера вертикално меню. Когато посочите с мишката менюто над
него в син правоъгълник се изписва Spry Menu Bar:MenuBar1. Избирайки този надпис с левия бутон на
мишката, в долната част на екрана ще се появи нов прозорец, който ви дава възможност да променяте
менюто като надписвате имената на бутоните, слагате връзки, добавяте или премахвате бутони.

След като сте избрали Item 1, в полето означено с 1, дайте име на първия бутон. В полето, означено с 2, напишете къде искате да води първия бутон от менюто. В нашия пример за име на бутона напишете Начало, а страницата да води към index.html. Независимо че сте в страницата index.html, добавяме тази връзка, за да може менюто да е еднакво на всички страници на уеб сайта.
В полето, означено с 3, е подменюто на първия бутон. Бутоните от подменюто се надписват по същия начин и по същия начин им се слагат връзки, както описах преди малко за бутоните. Броят на бутоните в подменюто може да се променя, като се използват знаците + и -. Ако искате да изтриете например Item 1.3, изберете с мишката Item 1.3 и след това натиснете върху -. Като натиснете + се добавят бутони в подменюто. Може да изтриете всички бутони в подменюто, както и да създадете подменю на бутон, който е бил без подменю.
Аналогично може да променяте броя на бутоните чрез знаците + и – над Item 1, Item 2, Item 3, Item 4.
За да можете да довършите навигационното меню ще ви кажа, че само първата страница на уеб сайта е задължително да се казва index.html. Другите страници можете да ги наречете с каквито имена искате, като разширението винаги е .html. Ето примери за имена: produkti.html, pmz.html, prgr.html и т.н.
Остана само да видите как изглежда в браузъра създадената уеб страница. Това става чрез File / Preview in Browser / име на браузър.